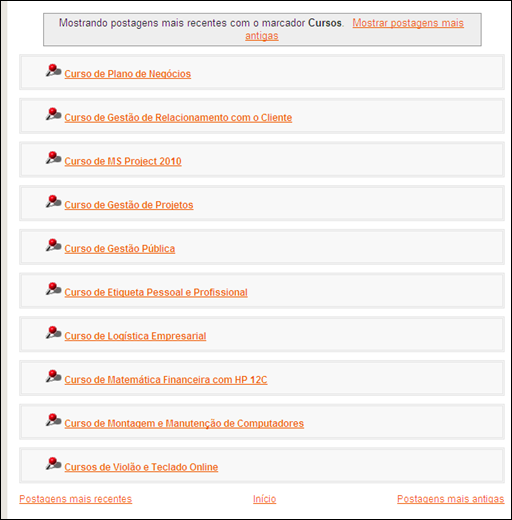
yo ensinarei como exibir somente os titulos dos marcadores
exemplo:

Primeiro passo vai em design >editar html e clique em expandir modelos de widgets e procure por:
<b:include data='post' name='post'/>
Agora subistitua essa linha por esse codigo:
<b:if cond='data:blog.homepageUrl != data:blog.url'> <b:if cond='data:blog.pageType != "item"'> <b:if cond='data:blog.pageType != "static_page"'> <div id='marcadores'><ul><li> <a expr:href='data:post.url'><data:post.title/></a> </li></ul> </div> <b:else/> <b:include data='post' name='post'/> </b:if> <b:else/> <b:include data='post' name='post'/> </b:if> <b:else/> <b:include data='post' name='post'/> </b:if>
Após fazer isso, procure pela seguinte linha:
]]></b:skin>
E acima dela cole o seguinte codigo:
#marcadores{ background:#CCCCCC; /*--cor de fundo--*/
border:1px solid #333333; /*--estilo e cor da borda--*/
margin:5px;
padding:15px; }
#marcadores ul{ list-style-type:none;
padding:0px;
margin:0px;
}
#marcadores li{
font-size:15px; /*--tamanho da fonte dos links--*/ padding:5px;
}
border:1px solid #333333; /*--estilo e cor da borda--*/
margin:5px;
padding:15px; }
#marcadores ul{ list-style-type:none;
padding:0px;
margin:0px;
}
#marcadores li{
font-size:15px; /*--tamanho da fonte dos links--*/ padding:5px;
}




vlw cara
ResponderExcluire no caso se eu quiser colocar imagem que nen desse site?
ResponderExcluircara isso eu nao sei isso e complicado
ResponderExcluiré só trocar, em vez de colocar background:#cccccc; coloque background:url(o link da tua imagem) no-repeat;
ResponderExcluiraí, vc coloco uma imagem! espero ter te ajudado